

, upload that to your server and reference the compressed CSS on your live site. Instead, create a new file with a similar name e.g. Warning: Do not replace your current CSS with the minified version. This service automatically removes spaces after colons, all whitespaces and comments if you have the option checked. Get rid of spaces, tabs, and lines from junk text with just one click.



We use several php functions to minify your uncompressed CSS. With the Text Minifier, you can clean up blocks of text based on several aspects. For those of you who don't, or simply don't have a compression workflow set-up for the particular site you are working on this tool will work wonders. When your files are lighter they transfer faster, which helps your site load faster. Many developers have node.js set up on their local machine which does this task on the fly. Minification compresses the text by removing extra characters like spaces and comments, and combining common styles. It's a simple and effective solution for minifying CSS. List of All Advertising Countries Tier Levels.
MINIFY TEXT CODE
gz files for your static HTML, CSS and JS files. Enter the source HTML code to the text area Source code: copy the HTML code and paste it to the text field. Drag your files or website folder onto Minify, or Minify's dock icon and the application will quickly generate.
MINIFY TEXT ISO
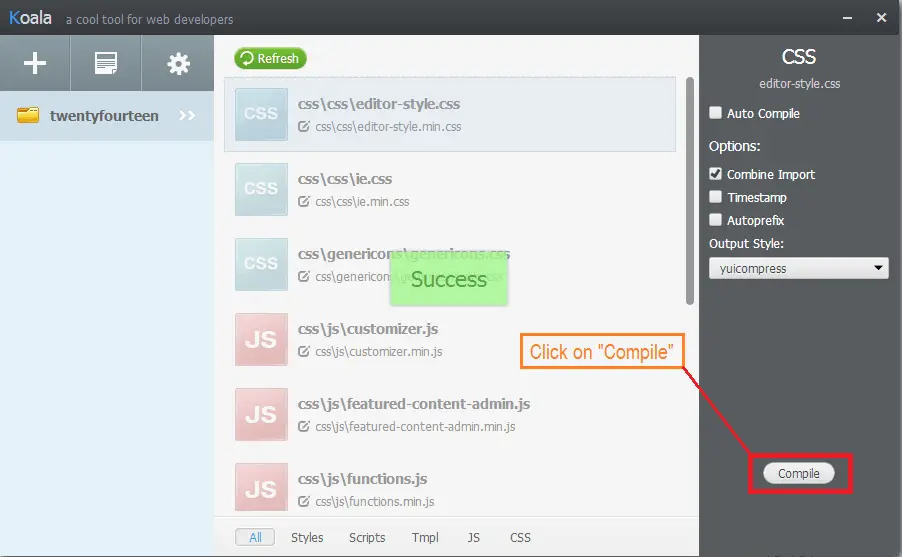
MINIFY TEXT HOW TO
The developer applies a minification technique to convert the file into one minified format, minified version is harder to read but good for browser and server to analyse and transfer the content in optimise way. Learn how to minify HTML markup and CSS when rendering of documents into HTML and. Web servers and browsers can parse file content without comments and well-structured code, both of which create additional network traffic without providing any functional benefit.
MINIFY TEXT PLUS
While this is a plus in the development phase, it becomes a negative when it comes to serving your pages. It also helps others who might later work on the assets. Novice users who are new to web development and want to dive deeper into the discussion of web performance improvement might get suggestions for minimizing their web files such as to minify their CSS and JavaScript files. Process conditional comments Process contents of conditional comments through minifier Process scripts Comma-delimited string corresponding to types of script elements to process through minifier (e.g. These files are created by web developer, the format is human readable and it contains spaces, comments, variables & code. This site contains a collection of online tools for text-based file minification, especially for files related to the web. Using this minify online tool one can easily minify css, minify js, minify html, minify jsonminify xml,minify code,minify url etc. Minify Text Utility is useful in creating HTML, CSS and JavaScript (JS) files. It’s also beneficial for mobile user to access your website through a limited data plan and who would like to save on their bandwidth usage while surfing the web. This process eventually increases web site speed and performance. It reduces load time & consumes less bandwidth. Minification is the process of minimizing text, code or any markup in your web pages and script files. What is Text Minification - Minify Text Utility


 0 kommentar(er)
0 kommentar(er)
